以無盡熱忱做品牌探索者
 與您分(fēn)享一同成長(cháng)
與您分(fēn)享一同成長(cháng)
SCROLL FOR MOVE

2021-02-23 16:09:02 浏覽次數:189
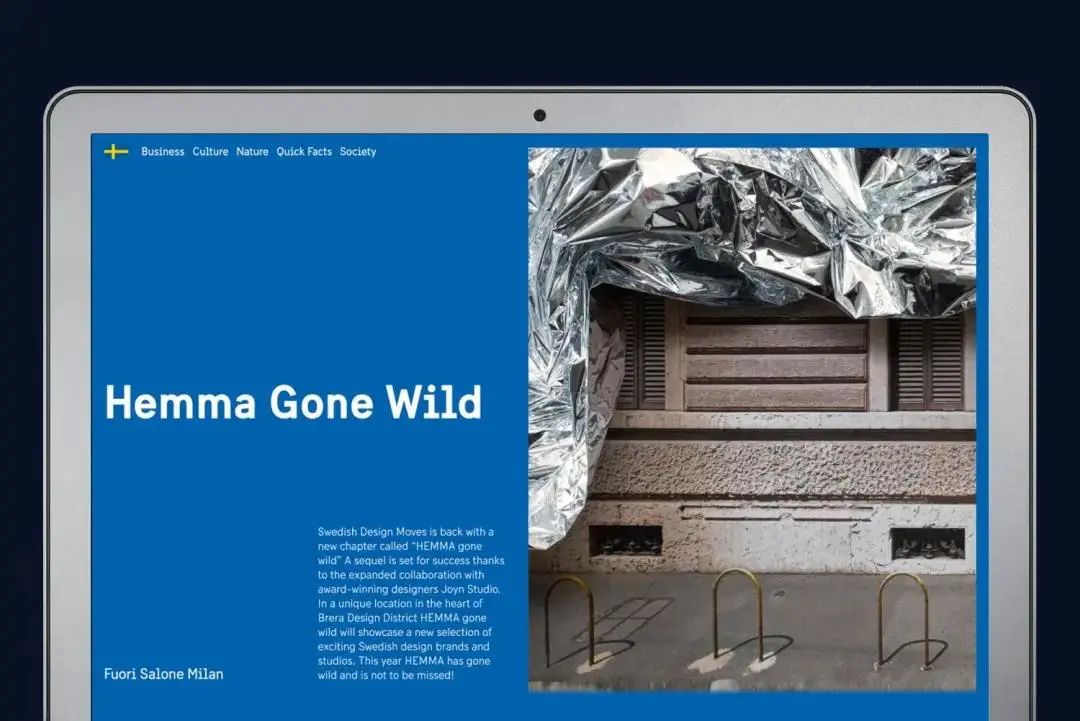
最近看到一組品牌形象,乍一看以為(wèi)宜家logo更新(xīn)了,仔細一看,才發現是瑞典的國(guó)家品牌形象做了升級。
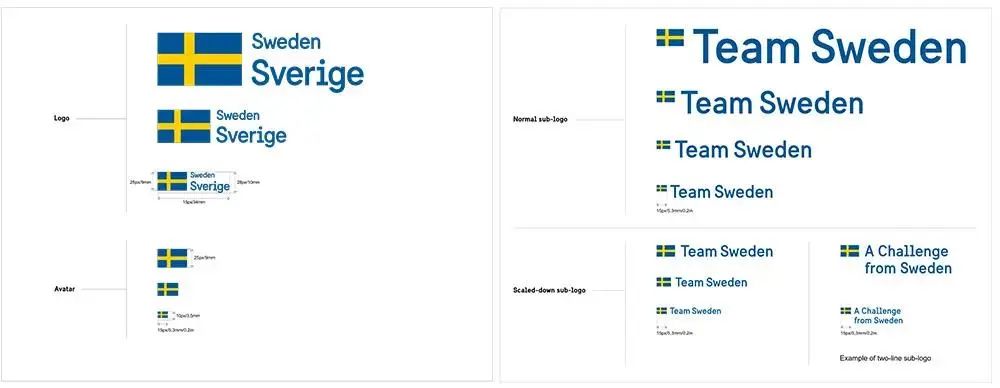
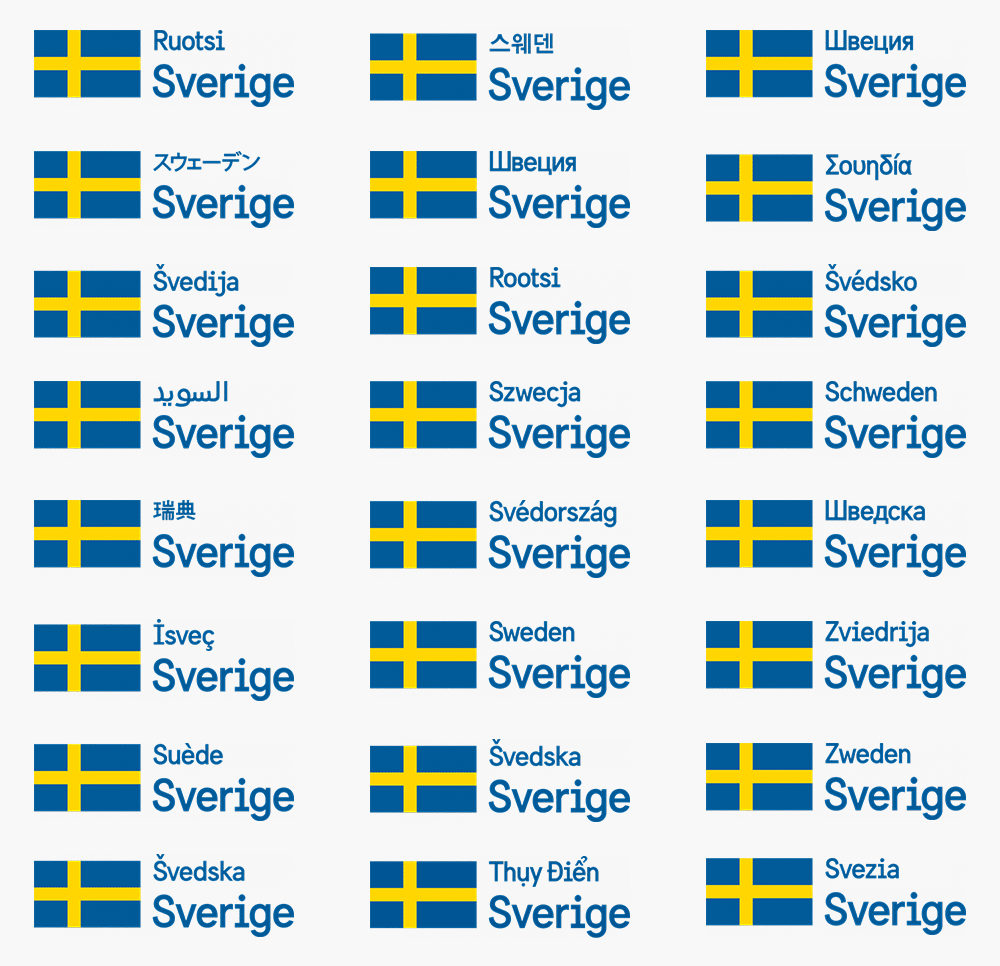
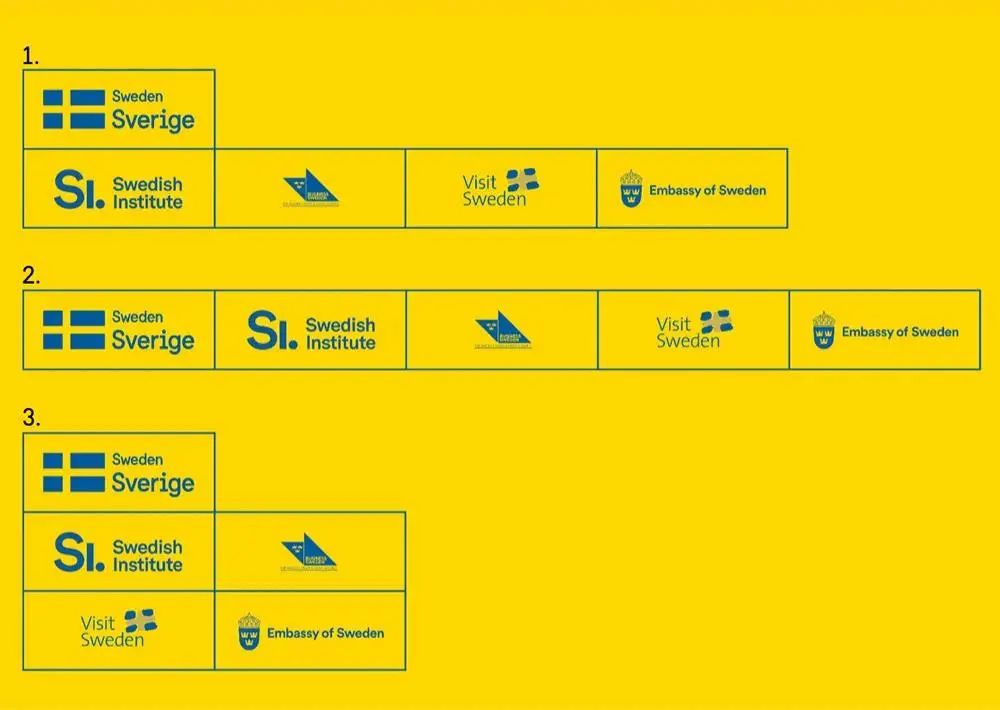
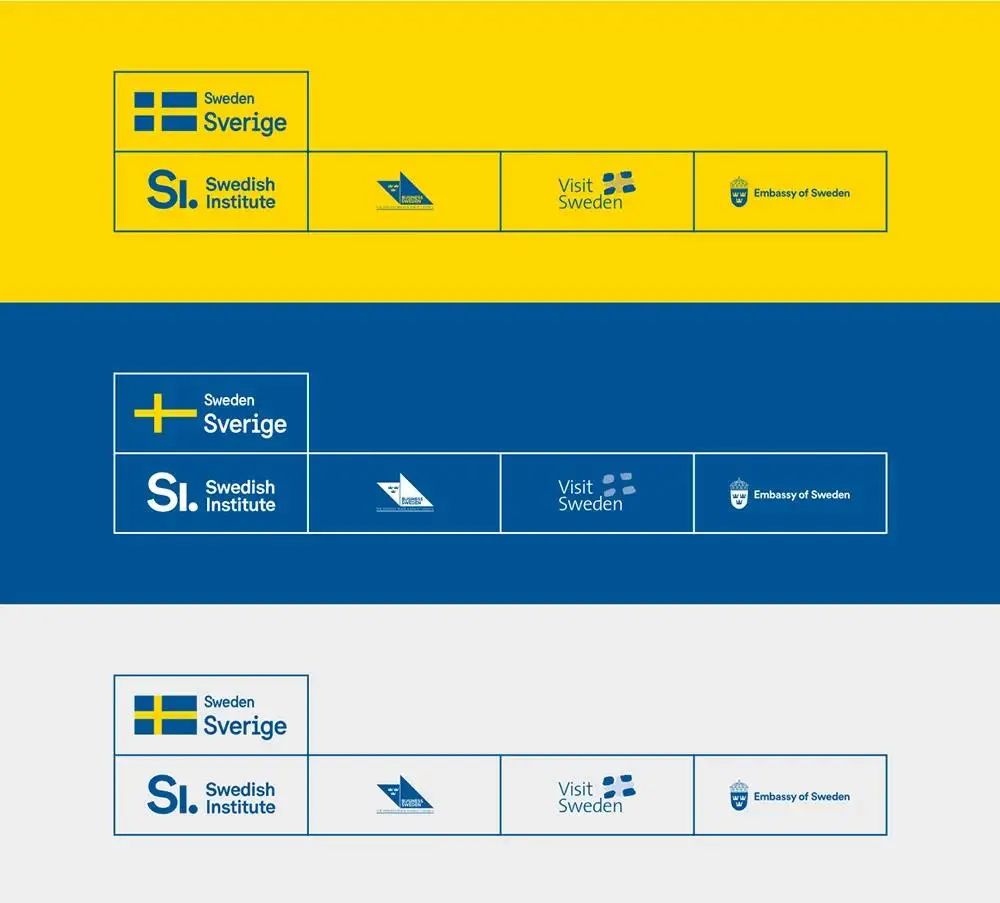
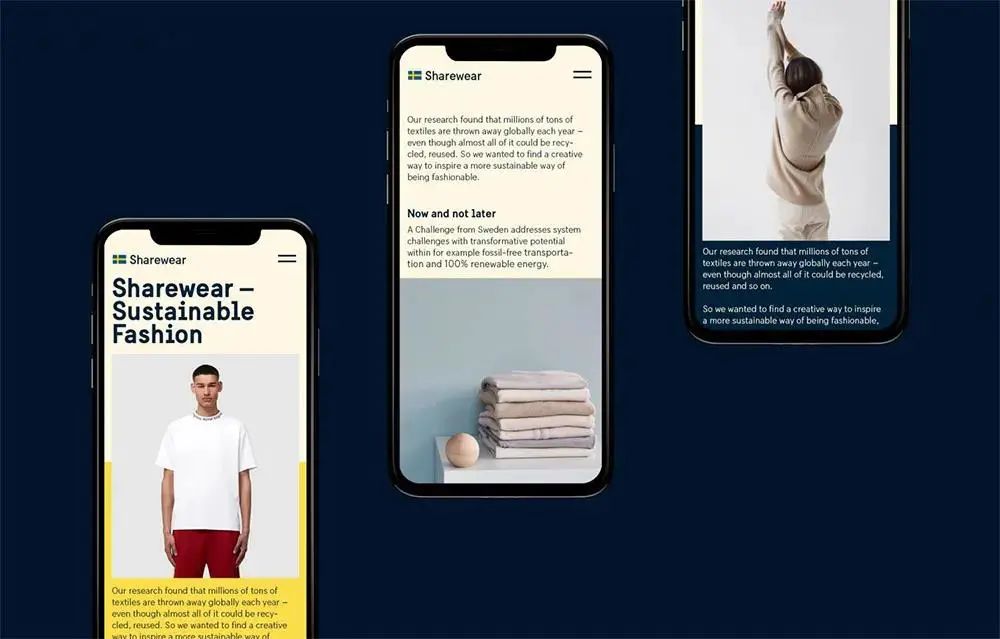
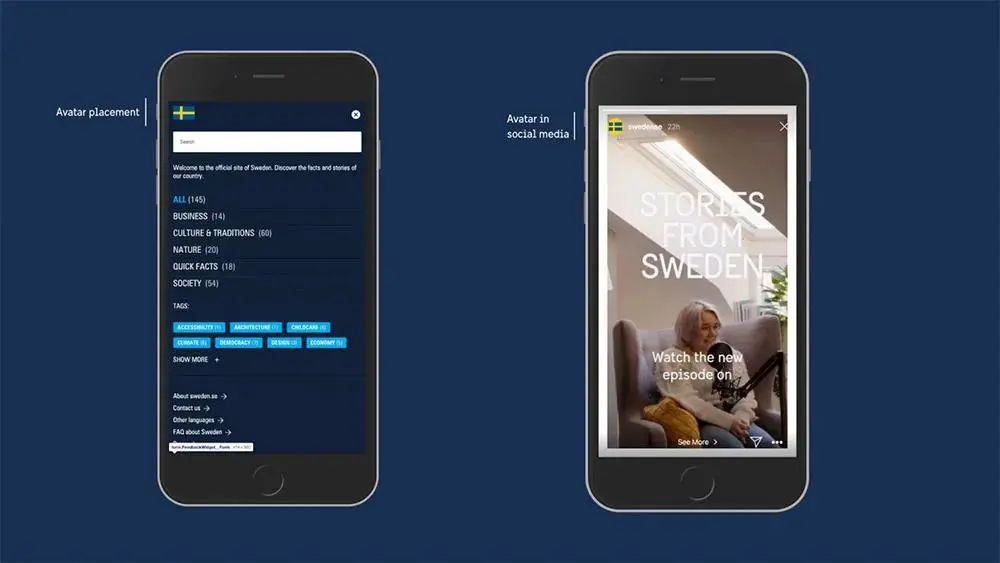
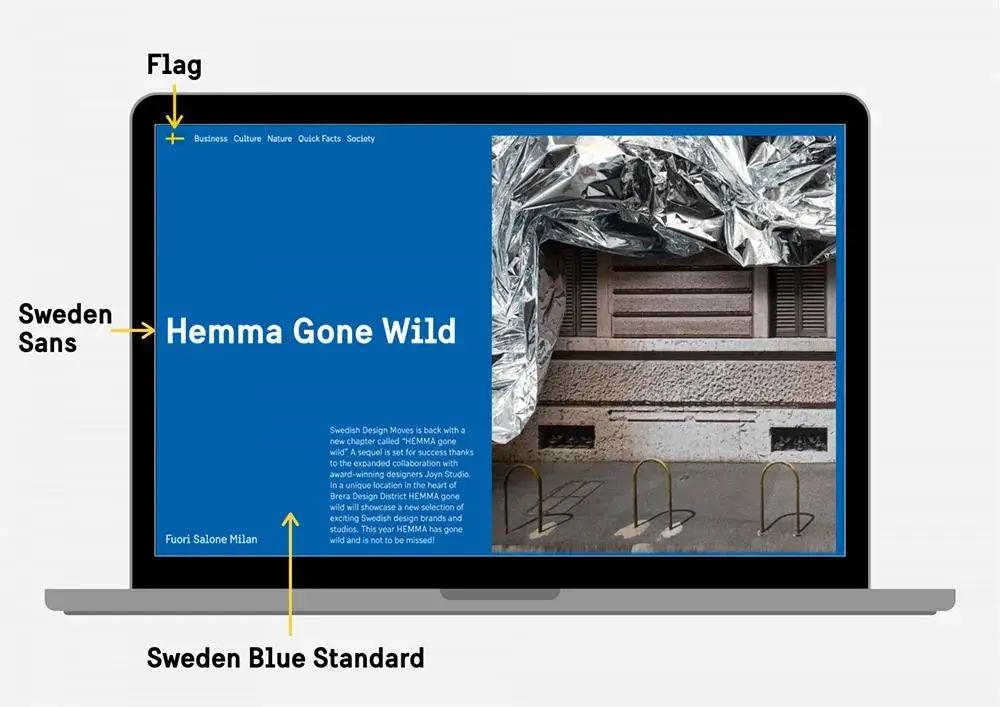
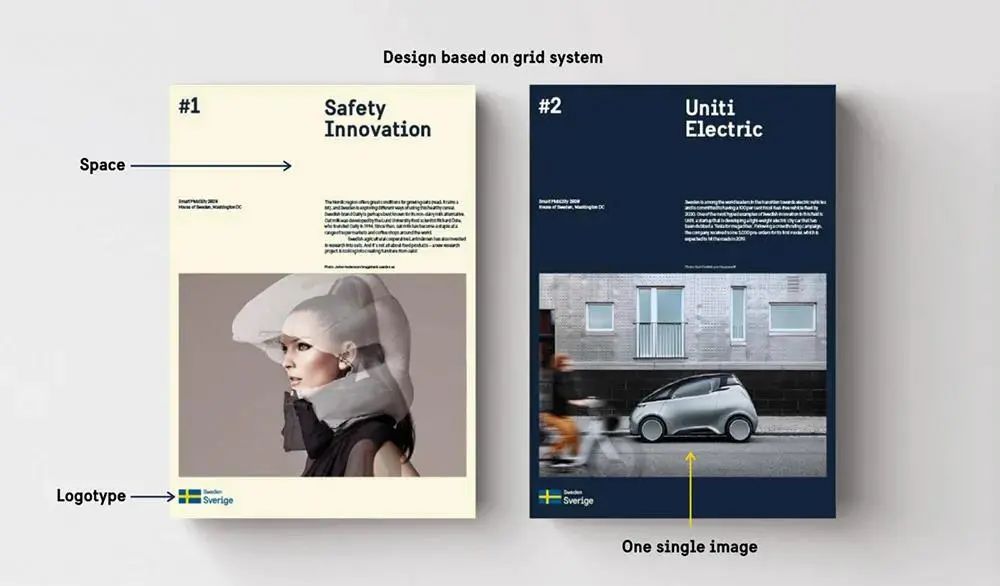
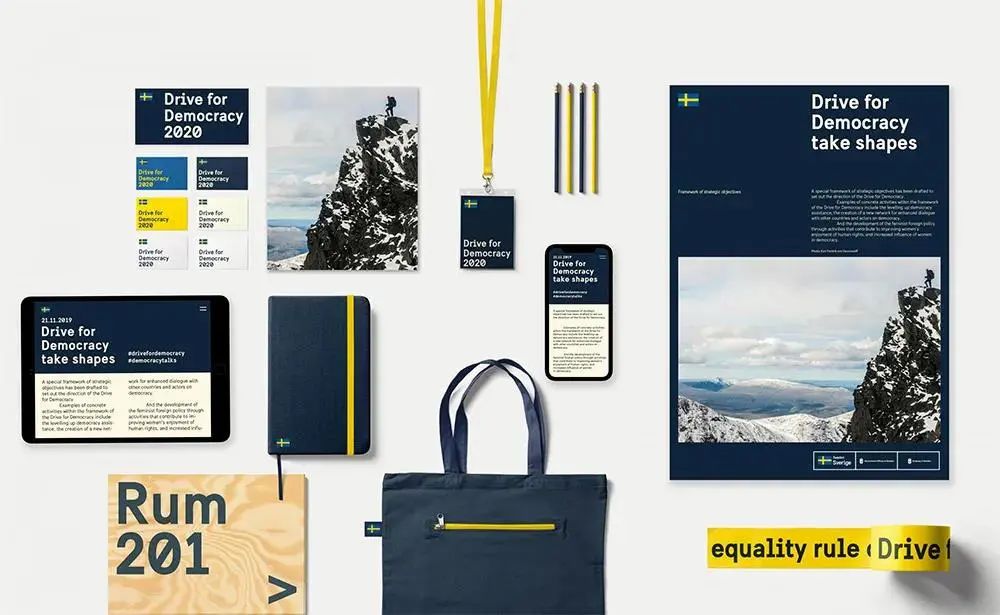
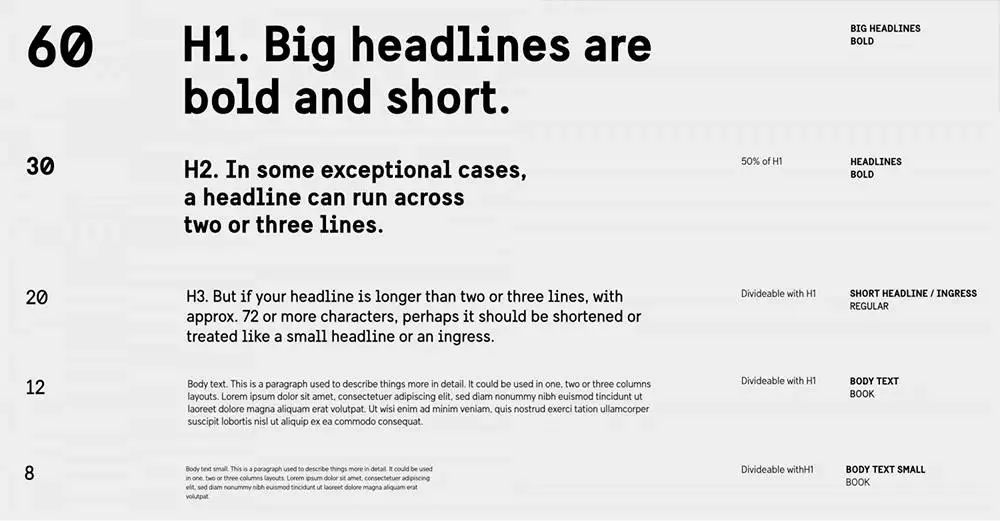
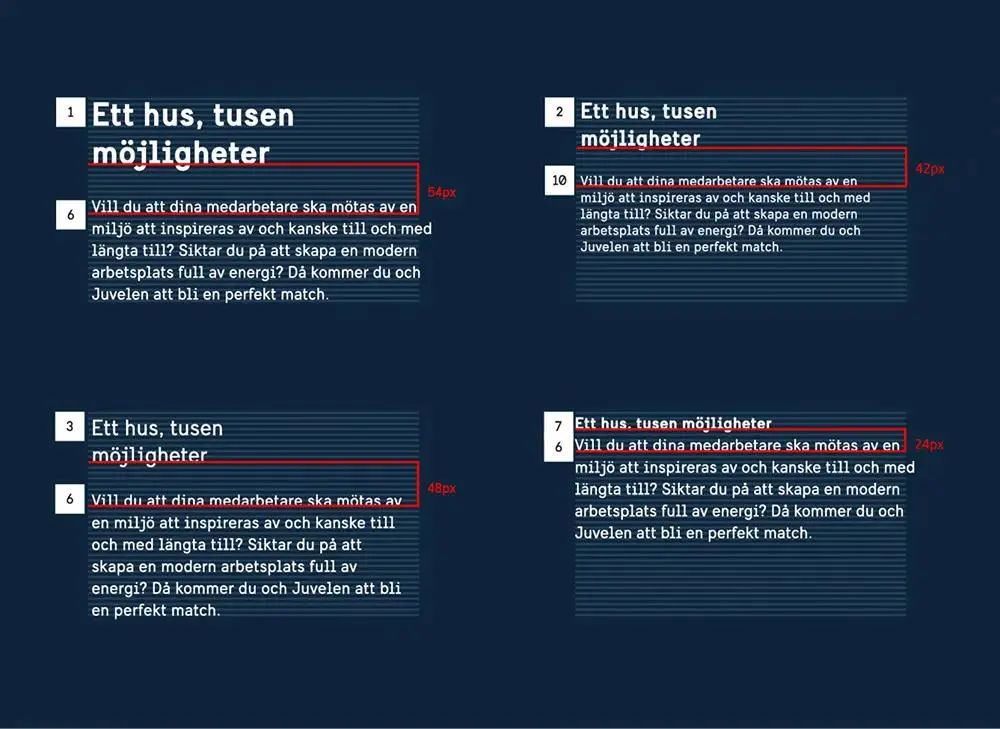
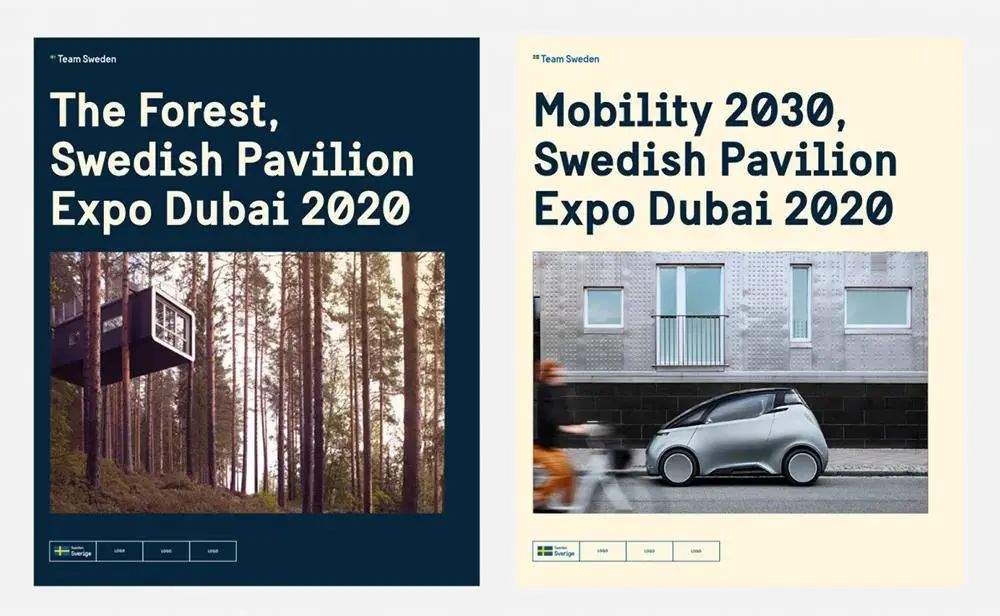
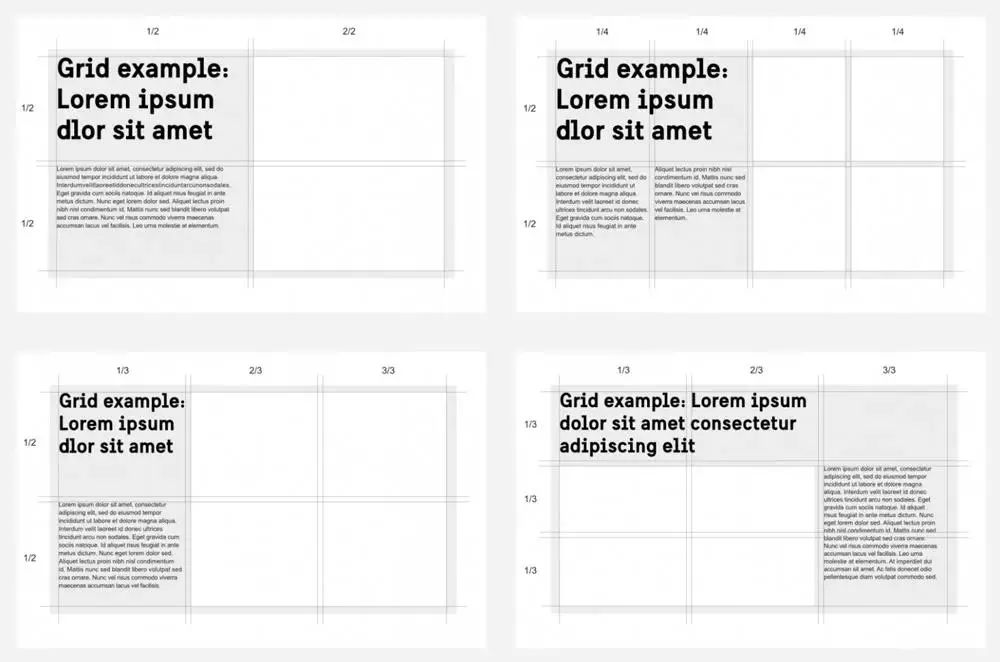
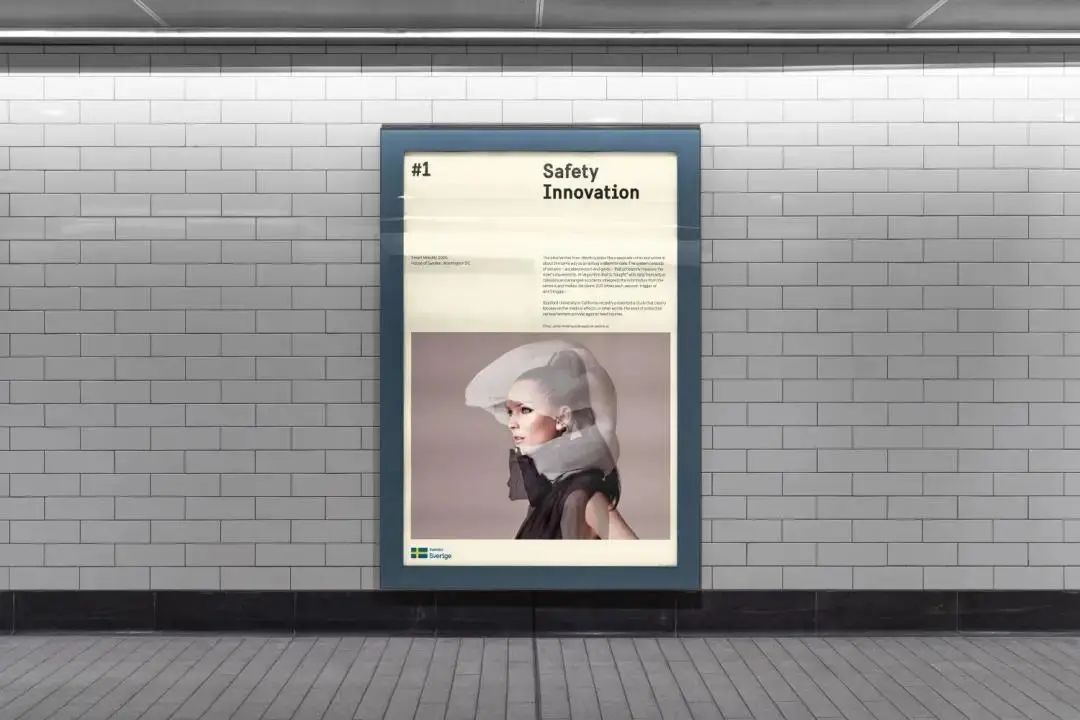
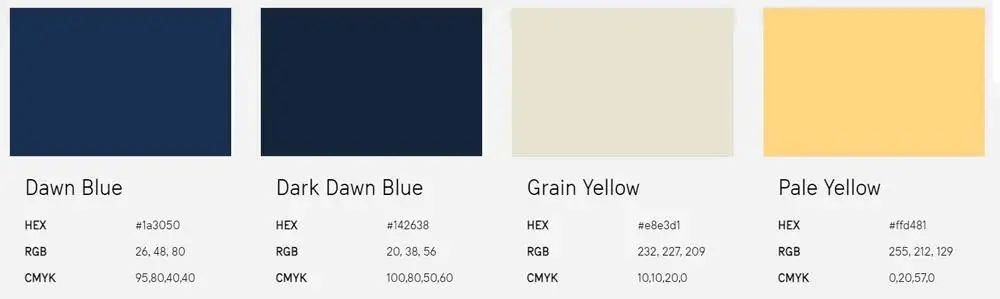
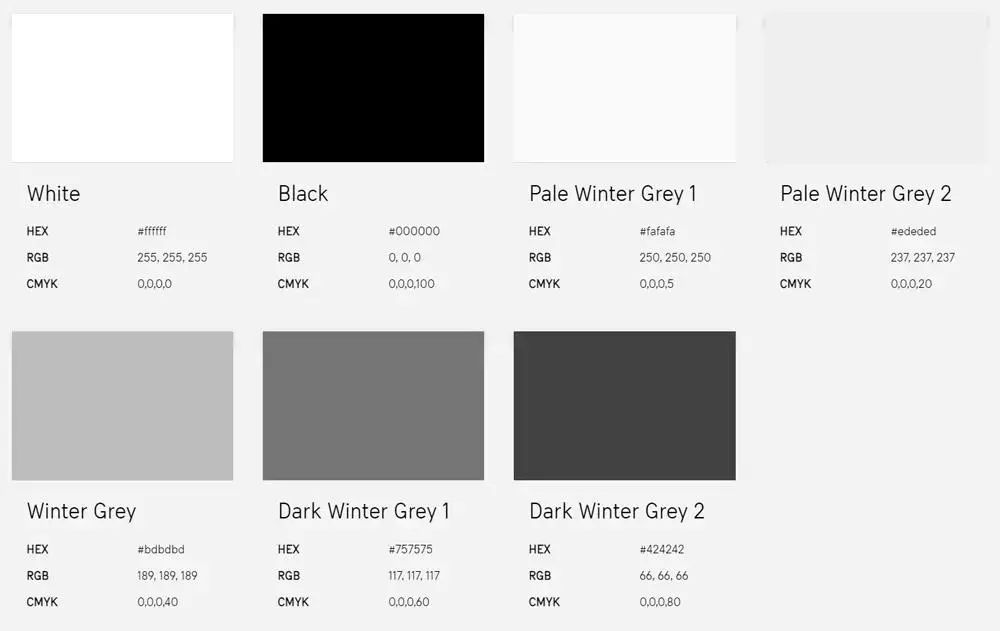
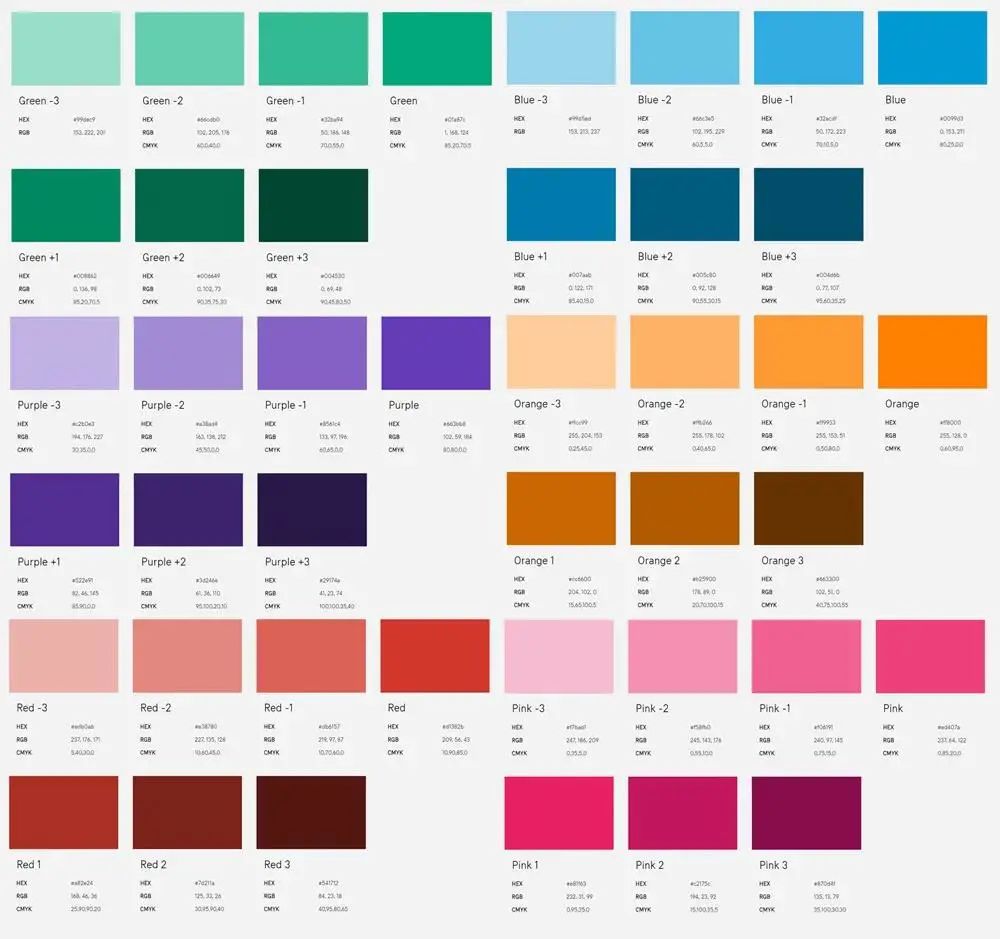
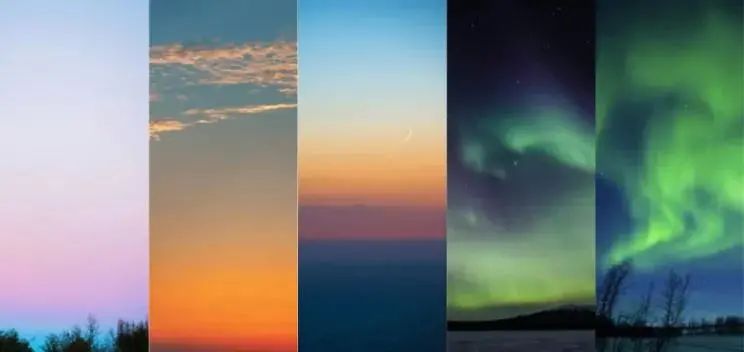
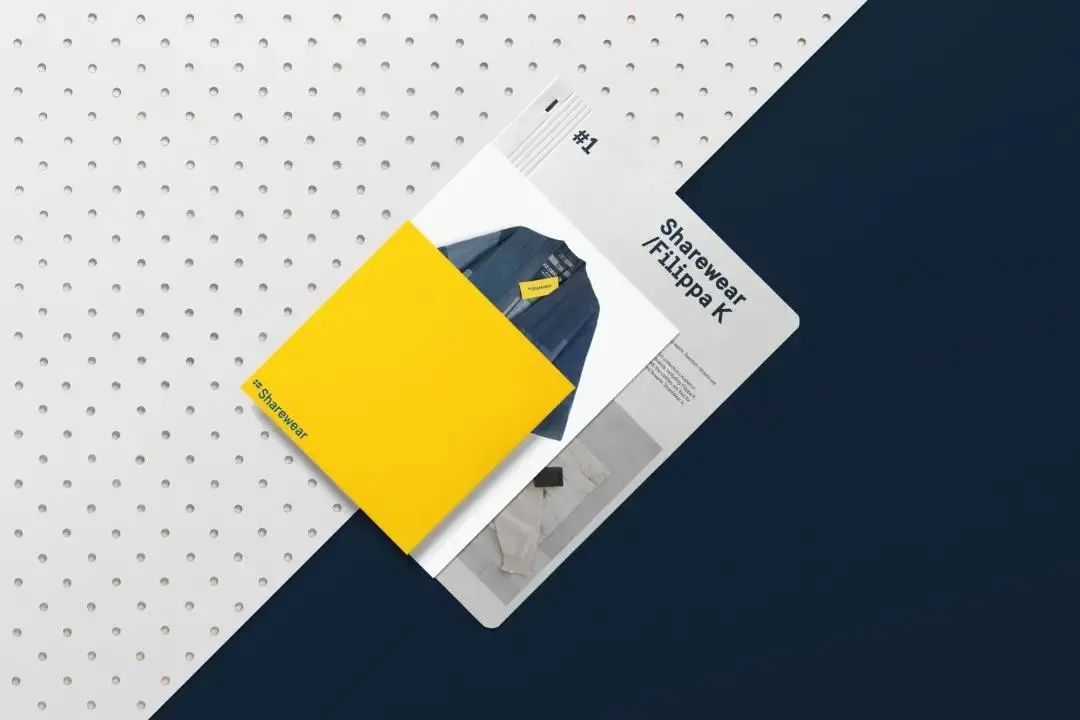
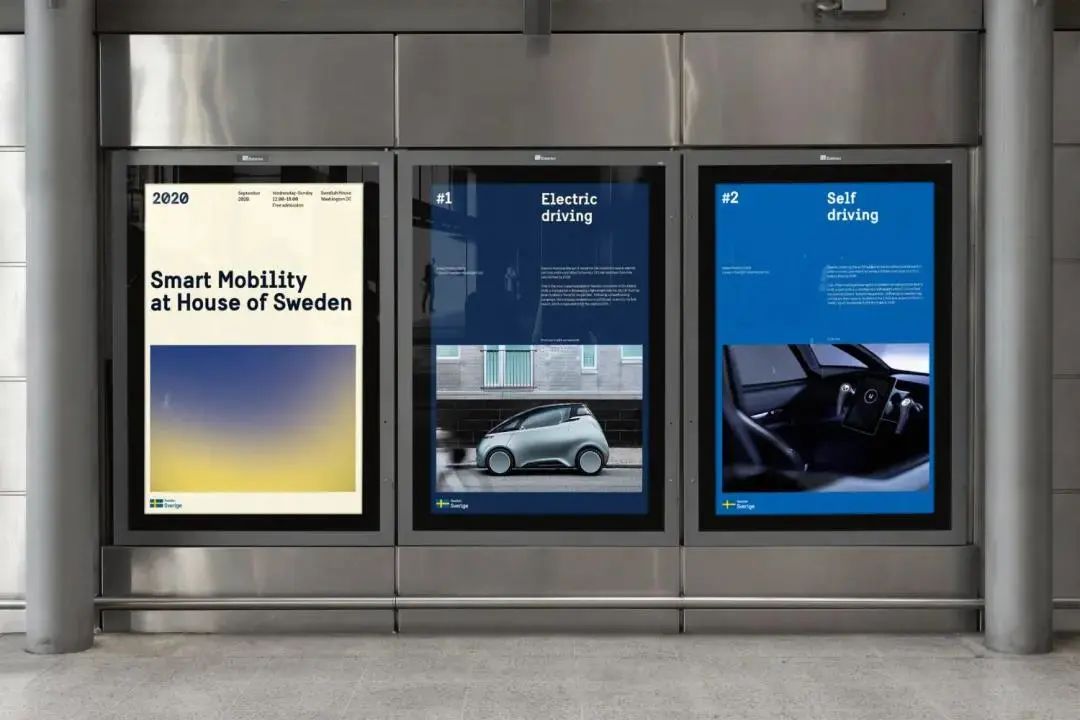
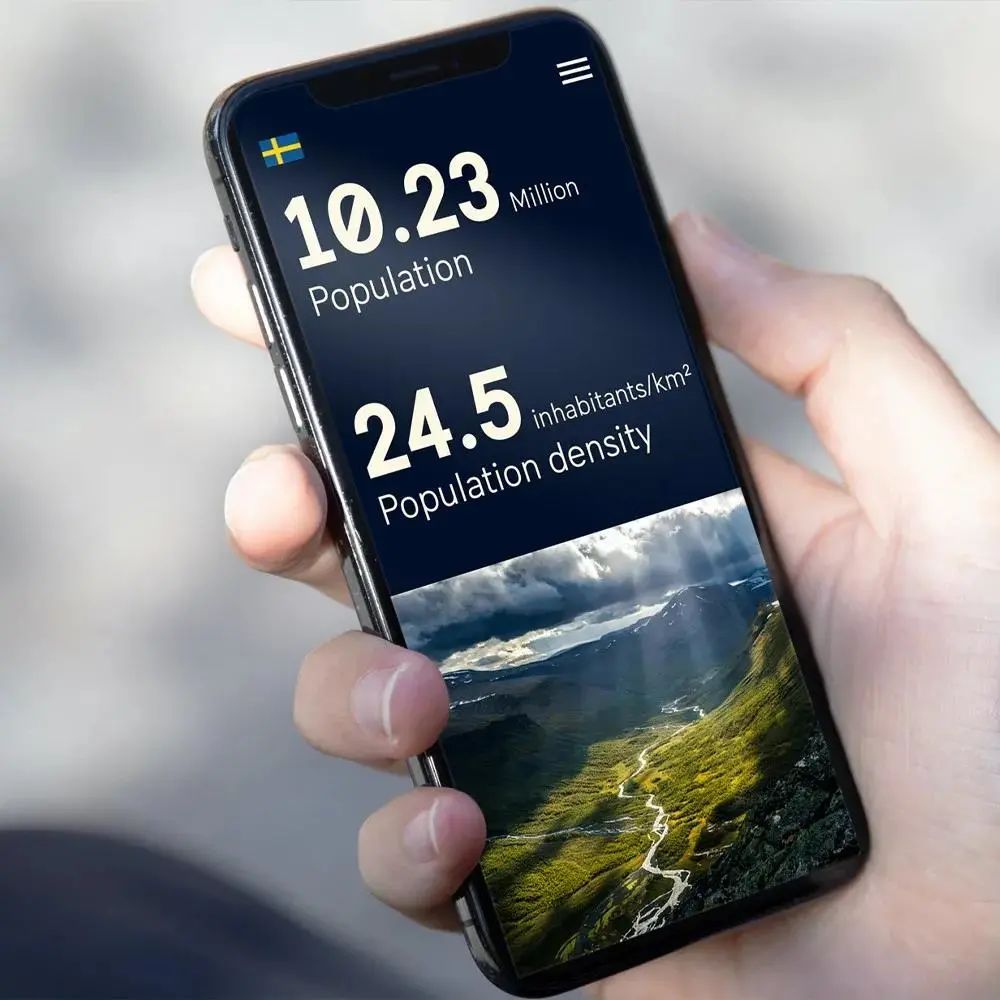
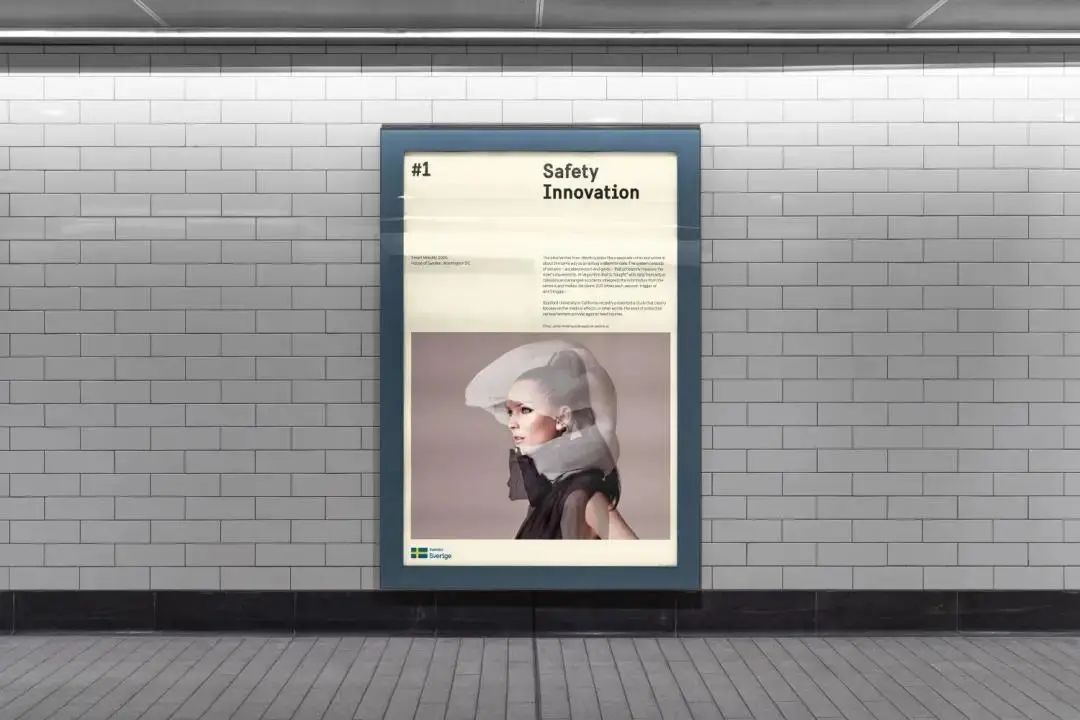
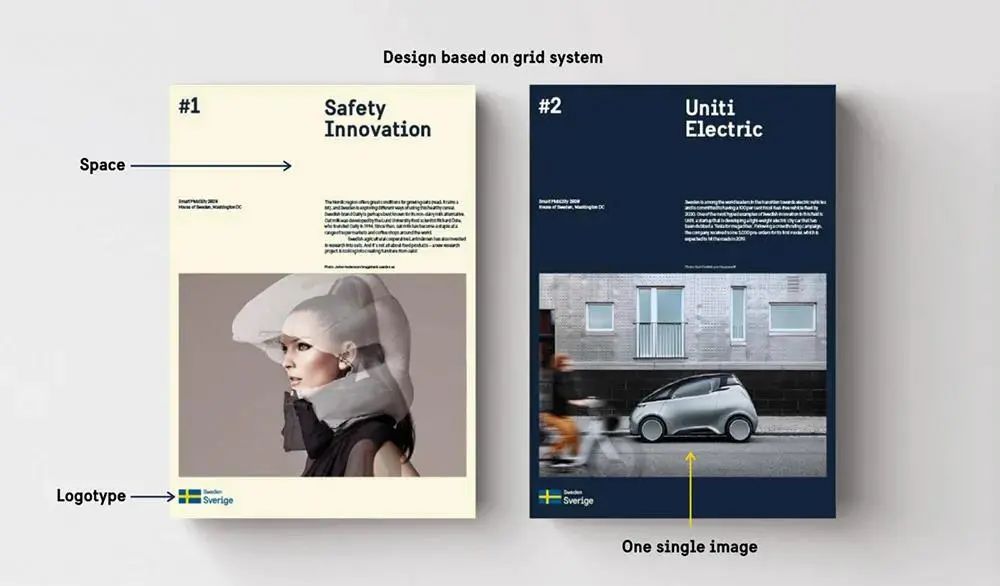
畢竟宜家的品牌色對國(guó)人來說,比其國(guó)家的國(guó)旗認知更為(wèi)深刻。 瑞典本次的品牌升級并沒有(yǒu)改動原來的LOGO,而是增加了一套更加全面和詳細的品牌資産(chǎn)和使用(yòng)規範。 正好利用(yòng)瑞典這套比較完善的品牌形象,給大家看一看,一套完善的品牌形象打造的關鍵點。 每個行業、每個品牌的關鍵點都不一樣,一個品牌不可(kě)能(néng)把所有(yǒu)的形象都展示窮極,那樣會顯得臃腫也沒必要,所以把品牌的關鍵點拿(ná)出來規範和呈現就極為(wèi)重要。 舉個栗子。 -快遞/外賣行業的關鍵點是服裝(zhuāng)、帽子、車(chē)體(tǐ)、包裝(zhuāng); -銀行行業的關鍵點是門頭(傳統)、UI界面(數字); -醫(yī)院行業的關鍵點是環境導視。 對于一個國(guó)家而言,其關鍵點在于加強與外界國(guó)家的交流,傳遞國(guó)家文(wén)化,所以更注重在與其他(tā)國(guó)家交流時的需求,如在不同國(guó)家中(zhōng)不同語言版本的LOGO;如在數字時代,在對外傳播時網格化的應用(yòng)系統等。 瑞典這套品牌形象則涵蓋:品牌标志(zhì)、組合标志(zhì)、輔助顔色、輔助元素、專用(yòng)字體(tǐ)、版式規範、數字應用(yòng)等等。 在呈現上,新(xīn)的「瑞典品牌标識準則」主要分(fēn)為(wèi)品牌商(shāng)标、設計原則、版式規範、品牌色、輔助元素五個方面。 不多(duō)說,上圖。 品牌商(shāng)标 在準則中(zhōng),瑞典國(guó)旗圖标将分(fēn)為(wèi)單圖标,頭像,主要标志(zhì),其他(tā)語言标志(zhì)和子标志(zhì)幾種形式。 ▲主标志(zhì) ▲标志(zhì)比例和最小(xiǎo)尺寸 ▲社交媒體(tǐ)頭像圖标 ▲主标志(zhì)和多(duō)語言标志(zhì) ▲多(duō)語言标志(zhì) ▲子标志(zhì)的結構和如何設計子标志(zhì)的示例 ▲子标志(zhì)層次結構 ▲組合商(shāng)标 ▲組合商(shāng)标 ▲應用(yòng)展示 設計原則 在設計的過程中(zhōng),遵循一緻、簡單、語境的原則: 在所有(yǒu)交流中(zhōng)一緻使用(yòng)視覺形象可(kě)以創造可(kě)持續的品牌表達; 始終追求簡單簡約的視覺外觀,拒絕複雜讓溝通更清晰; 語境則指導品牌使用(yòng)時通過不同的場景和應用(yòng)需求而适當改變,例如在傳達有(yǒu)趣的信息時,需要使用(yòng)鮮豔的色彩,布局和圖形。 版式規範 版式部分(fēn)也是此次更新(xīn)的另一個重要闆塊。 特别設計的字體(tǐ) Sweden Sans可(kě)在所有(yǒu)品牌傳播中(zhōng)提供可(kě)訪問性,簡單性和一緻性。 Sweden Sans 有(yǒu)四種樣式可(kě)供選擇:細體(tǐ),常規體(tǐ),半粗體(tǐ)和粗體(tǐ)。 據介紹,Sweden Sans字體(tǐ)的設計靈感來自瑞典古老的路标上的文(wén)字。 ▲Sweden Sans 字體(tǐ)和Noto Sans 字體(tǐ) ▲Sweden Sans 字體(tǐ)和Noto Sans 字體(tǐ) 另外還增加了 Noto Sans 字體(tǐ)作(zuò)為(wèi)輔助字體(tǐ),可(kě)以用(yòng)于Sweden Sans字體(tǐ)中(zhōng)不存在的其字母的語言。 Noto是Google所開發的開源字體(tǐ)家族,涵蓋所有(yǒu)Unicode區(qū)段。 而涵蓋漢字、假名(míng)、諺文(wén)的版本稱為(wèi)「Noto Sans CJK(思源黑體(tǐ))」。 除了輔助字體(tǐ),手冊還指定了備用(yòng)字體(tǐ)為(wèi)Arial,一般在沒有(yǒu)安(ān)裝(zhuāng)上述兩種字體(tǐ)的情況下使用(yòng)。 例如在Word文(wén)檔中(zhōng),使用(yòng)Arial可(kě)能(néng)會更好。 網格是構成版式的基本框架,該手冊使用(yòng)了12列網格系統,具(jù)備靈活性和易用(yòng)性,可(kě)以應用(yòng)于印刷和數字界面。 ▲網格示例 ▲基于網格和模塊化的邀請函 ▲基于網格和模塊化的展覽海報 品牌色 顔色充分(fēn)利用(yòng)了強大而又(yòu)易于識别的瑞典國(guó)旗的黃色和藍色,然後添加一組藍黃灰輔助色,可(kě)以讓形象更加靈活同時又(yòu)保持了原始的DNA。 對于需要更複雜的顔色的環境,如不透明度有(yǒu)變化的插圖和數字産(chǎn)品,将會用(yòng)到準備特殊顔色。 ▲主要顔色 ▲輔助顔色A ▲輔助顔色B(灰度) ▲特殊顔色 輔助元素 輔助元素是對主要身份載體(tǐ)的補充,圖形元素的視覺效果靈感來自北歐自然界發現的顔色漸變。 視覺圖形分(fēn)為(wèi)靜态和動态,可(kě)以應用(yòng)于數字和打印介質(zhì)。 ▲情緒闆 ▲動态圖形 ▲靜态圖形 為(wèi)了解決識别問題,指導建議将圖形和文(wén)本分(fēn)開排列,或者在特定情況下,文(wén)本将使用(yòng)明亮的白色,文(wén)本和背景之間的透明度至少應達到30%。 目前,這套完整的視覺系統已經上線(xiàn)使用(yòng)。 Soderhavet 創意總監 Jesper Robinell 在談到該項目時說,如今數字化比八年前要求更高,将更靈活動态的一面融入瑞典的形象非常重要。完整的視覺設計系統可(kě)以讓使用(yòng)者更簡單,更清楚地了每個組件的功能(néng),在需要時可(kě)以自由使用(yòng)這些組件。如果沒有(yǒu)明确的指導,很(hěn)容易變得淩亂。 這也是VI視覺系統最重要的作(zuò)用(yòng)。