以無盡熱忱做品牌探索者
 與您分(fēn)享一同成長(cháng)
與您分(fēn)享一同成長(cháng)
SCROLL FOR MOVE

2019-12-01 15:07:43 浏覽次數:289
時代交替,有(yǒu)偶然卻是必然,扁平化潮流的出現,不是因為(wèi)人的喜好和審美潮流,基于時代必然的數字時代的發展。
扁平化是具(jù)象化演變而來了的,最初應用(yòng)于手機、電(diàn)腦、平闆電(diàn)腦等,後逐漸發展到設計的方方面面,就如飓風過境,聲勢浩大。雖然很(hěn)多(duō)設計師在設計網站和其他(tā)藝術品時都青睐扁平化設計,但真正将它推向主流的還是微軟和蘋果等科(kē)技(jì )巨頭。
智能(néng)手機的特性(The Development Of Smart Phones)
智能(néng)手機從外觀上來看,比功能(néng)機最大的突出特點,就是屏幕超大,按鍵超少,感覺就像劃時代的作(zuò)品一樣。外觀時尚,内裏也超前,所能(néng)承載的新(xīn)事物(wù)就大大超過了功能(néng)機,所蘊含的信息也是恐怖如斯,那麽還使用(yòng)具(jù)象化圖标是否就太過于複雜了?智能(néng)手機每一個應用(yòng)都有(yǒu)單獨的圖标設計,一晃眼看上去幾十個當中(zhōng)找一個你需要的,在視覺上具(jù)象化就顯得太過于複雜。所以新(xīn)時代的圖标設計就必須具(jù)備一個要點,讓人一晃眼知道它在哪,它是幹什麽的。
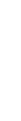
同樣是鏡頭的設計,在扁平化中(zhōng)去祛除了漸變,陰影,質(zhì)感,等各種修飾手法,僅用(yòng)簡單的形體(tǐ)來表達,顯的幹淨利落。

響應性設計(Responsive Design)
近幾年扁平化設計之所以如此流行,和響應性設計的發展密不可(kě)分(fēn)。随着越來越多(duō)的設備接入網站,加之各種設備屏幕大小(xiǎo)、浏覽器的限制,設計師們發現,當他(tā)們的設計風格過分(fēn)依賴紋理(lǐ)、投影時,如果畫面收縮為(wèi)更小(xiǎo)的尺寸,效果不是很(hěn)理(lǐ)想。
扁平化設計能(néng)讓網站設計更加高效。由于沒有(yǒu)太多(duō)的設計元素,網站加載速度更快、收縮彈性更強。
另外,設備屏幕的分(fēn)辨率越來越高,所以需要顯示更加簡潔明快的圖案。顯示簡單的圖形和字體(tǐ)總比為(wèi)不同的屏幕設計不用(yòng)的圖案方便得多(duō)。
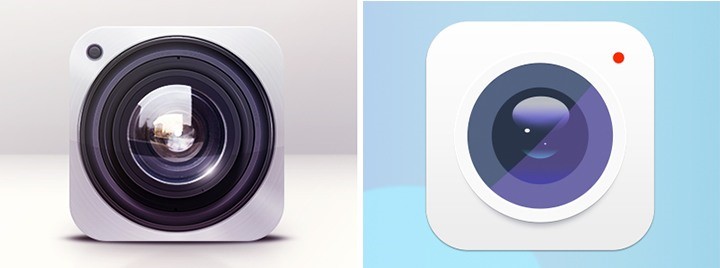
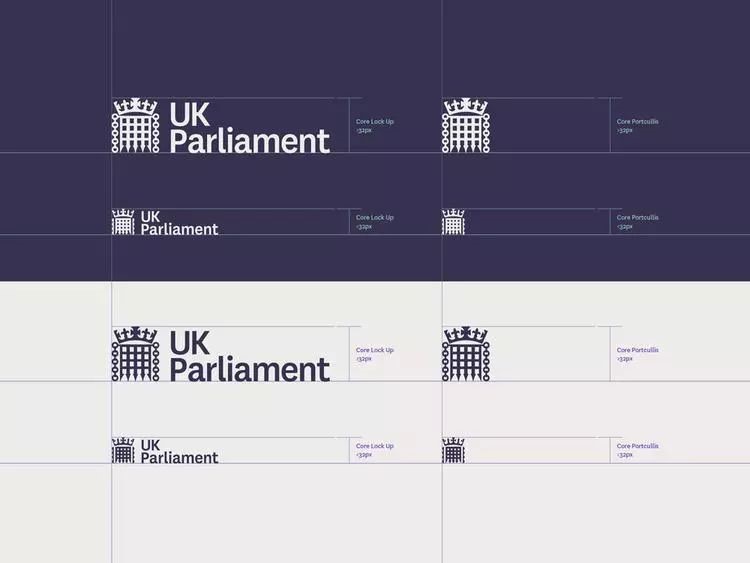
看英國(guó)議會的新(xīn)logo調整可(kě)窺一二。英國(guó)議會在2018年揭曉了首個以數字化為(wèi)主導的視覺形象。它包括全新(xīn)的議會 logo 和字體(tǐ),更靈活的網站導航、套件圖标和相應模闆。

更适應數字化的設計是英國(guó)議會最主要的需求,因為(wèi)此前的版本無法在手機端以較小(xiǎo)的尺寸清晰再現,英國(guó)議會急需一套新(xīn)的設計,更直觀、流暢也更清晰地表達議會形象。議會的一位發言人表示,“新(xīn)版本已經由兩院的主管部門審查并更新(xīn),它更易于閱讀”。

SomeOne 的高級設計師 Cosmo Jameson 表示:“我們沒有(yǒu)在所有(yǒu)終端中(zhōng)重複标記一個符号,而是開發了更深入的設計系統以适應任何類型的應用(yòng)”。新(xīn)的标識會随着終端的尺寸減小(xiǎo)而減少細節,最小(xiǎo)的版本可(kě)以簡化為(wèi)一個基本的元素,最大的版本則可(kě)以看到豐富的紋理(lǐ)細節特征。
此外,這套新(xīn)的設計在線(xiàn)上 Cloudlines 平台上儲存和管理(lǐ),它允許未來的開發人員更快地訪問議會的視覺形象。

色彩的擴展性(The Expansibility Of Color)
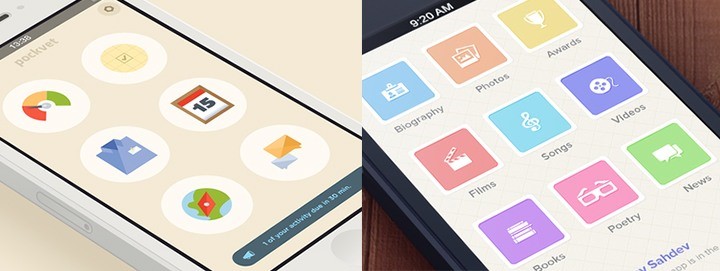
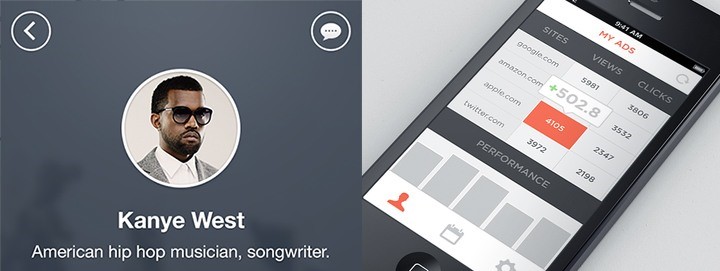
在扁平化設計中(zhōng),色彩運用(yòng)的是否到位,無疑是這種設計風格中(zhōng)很(hěn)重要的一個環節,看很(hěn)多(duō)作(zuò)品,在色彩上更多(duō)的強調更亮、更鮮豔。
在網頁(yè)等新(xīn)媒體(tǐ)上,色彩範圍有(yǒu)極大拓展,許多(duō)标志(zhì)出現了傳統載體(tǐ)所不能(néng)表現的鮮豔色、透明色、漸變色。由具(jù)有(yǒu)強迫記憶感的高純度、強烈對比向輕松的淺亮色調、間色對比轉變,絢麗多(duō)彩、清澈透明、跳躍變化的色彩面貌給人前所未有(yǒu)的視覺感受
在以往的設計中(zhōng),大多(duō)數情況下設計一個作(zuò)品更專注在兩三種顔色之間,而扁平化設計的色彩往往在6到8種。
以下收集了一些顔色使用(yòng)頻率比較高的作(zuò)品,如圖
藍/綠色:

裸色(粉色):

杏色:

灰色:

紫色:

(以上素材來源:dribbble)
這裏除了顔色的搭配還有(yǒu)一點就是,在很(hěn)多(duō)時候扁平化的視覺設計中(zhōng),是很(hěn)少有(yǒu)線(xiàn)條出現的,更多(duō)是用(yòng)色塊來表現各種關系。
小(xiǎo)結
扁平化是當前最流行的一種設計形式,作(zuò)為(wèi)設計師不一定要追趕潮流,但是一定要掌握這種技(jì )巧并懂得靈活運用(yòng)。